See-thro
누구도 알려주지 않는 구글 애드센스 티스토리 팁 ft. 스킨 선택 본문

<목차>
1. 티스토리 스킨 교체 배경
2. 선택한 스킨 소개
3. 애드센스 설치와 관련한 스킨 선택
4. 스킨 선택의 기준
아마 개발자분들이나 티스토리 고수님들은 이미 아실 수도 있을지도 모르겠습니다만, 이번 포스팅은 티스토리 스킨 선택과 관련 애드센스 광고 설치에 관한 팁에 대해 나눌 예정입니다.
티스토리 개설 후 글 몇 개 올린 후 세상 모든 걸 이룬 마음으로 내팽개쳤다가 티스토리 스킨부터 새롭게 단장하고 블로그를 다시 시작했었는데요. 스킨 교체를 결정하는 건 아래 캡쳐화면처럼 티스토리 홈 피드에 올라온 스킨을 쭉 스캔한 후 오래 걸리지 않았습니다. 디자인이 스킨 선정 기준의 우선이었기 때문에 레이아웃이 제 마음에 들면서 깔끔하고 스킨이 이쁘다는 후기 확인 후 일단 교체를 성공하니 매우 뿌듯했었습니다.

컴알못인 제가 무엇보다 이용자 제작 스킨으로 제 손으로 변경하니 뭔가 맞춤 옷을 해입은 으쓱한 마음에 조금씩 기능까지 손보면서 스킨 사용 만족도도 꽤 높은 편이었는데요. 참고로 저는 아래 어포스트 스킨 중 101 반응형 보더리스로 교체 했습니다.

여기까지는 아무 문제가 없었습니다만, 티스토리하면 수익형블로그 아니겠습니까? 애드센스 대란에 합류하지 못했기 때문에 애드핏과 애드센스를 신청하면서 매일 글을 여러 개씩 올리고 콘텐츠에만 충실하려고 노력하면서 각 광고 승인받는 데까지 우여곡절 끝에 한 달여 소요되었습니다. 그 간 운영하면서 블로그 스킨 및 블로그에 대한 작고 큰 틀까지 여러가지를 손수 업그레이드 하면서 티스토리에 대한 애정도 커져만 가고 있었는데요.. 그래도 여기까지는 크게 문제 없이 광고까지 설치를 했습니다만, 모바일 스킨 상에 문제가 발견되었습니다.
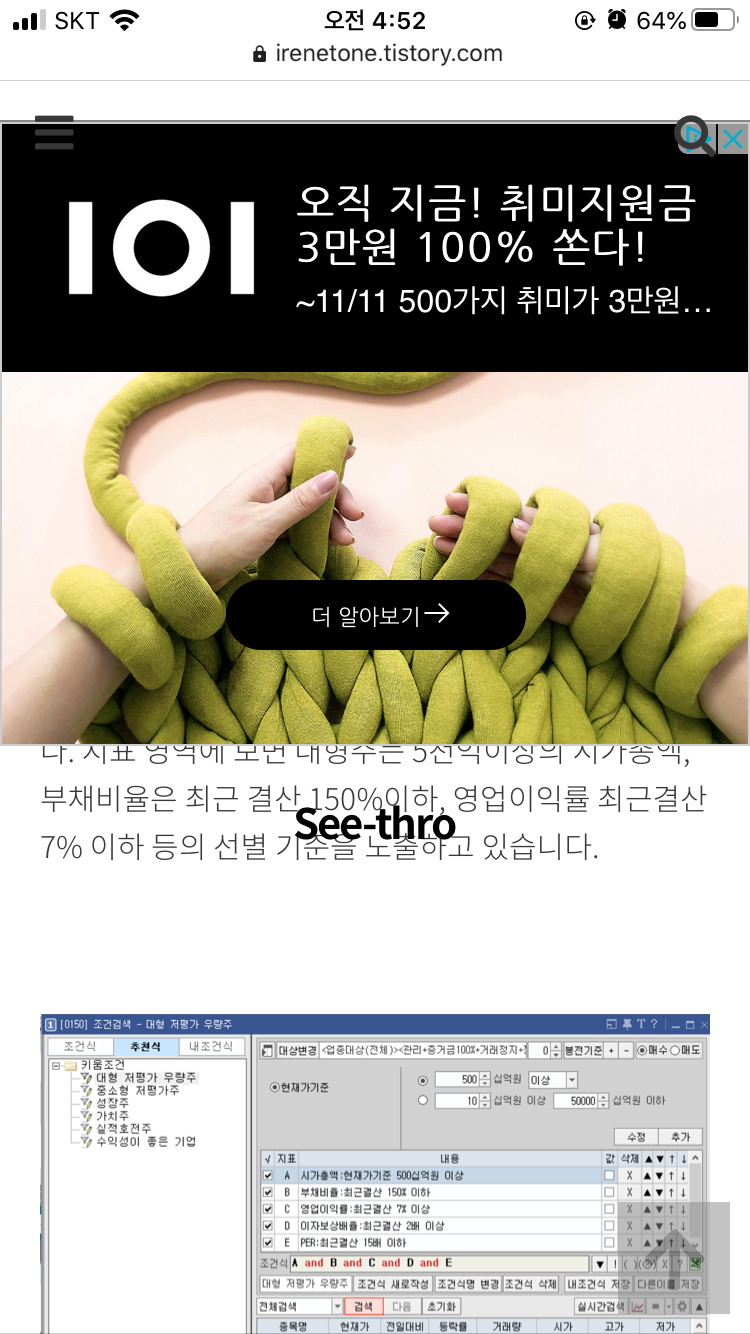
바로 아래 화면을 보고 고구마 여러개를 먹은 느낌이 들었습니다.ㅠㅠ 뭐가 문제인지 바로 눈치 채셨나요? 아래는구글 애드센스를 설치한 후 제 티스토리 블로그 상세 페이지를 스크롤 한 화면입니다.


시대가 시대인 만큼 모바일을 통한 사용자 유입이 PC 유입보다 중요해지고 있는 상황에 반응형 스킨을 사용했음에도 이런 심각한 오류가 발생했습니다. 제 블로그 중 아무 페이지를 캡쳐한 위 화면의 첫 번째는 화면 스크롤 시 상단 블로그 로고명이 본문 중앙을 따라다니며 내용을 가리고 있죠.
두 번째는 차라리 광고가 헤더를 가리면 조금 자연스러웠을까요? 완전히 헤더영역과 광고배너가 겹쳐서 누가봐도 오류를 해결봐야하는 상황이 되어버렸습니다. 결과적으로 광고배너가 본문의 2/3이상을 가리는 불상사가 일어났습니다. 이 정도면 글을 읽지 말라는 정도죠 네 ㅠㅠ 해결할게요~!
저는 이유를 추적하기 위해 두 가지 가설을 세웠습니다.
1. HTML편집창에 적용한 승인받은 구글 광고코드가 문제를 일으켜서 사이트를 망가뜨린게 아닌지
2. 애드센스를 블로그에 설치할 때 배너 수동배치와 자동 배치 중 수동으로 먼저 넣어본 소스가 잘못된 게 아닌지
여러 시도 끝에 저는 스킨 배포처에 SOS를 구했습니다. 친절하시게도 아래처럼 빠른 답변을 주셨습니다.

|
위 답변에 의하면, 먼저 세운 가설과 관련없이 해당 광고 문제에 대해 수정이 불가하다는 결론이 났습니다. 저는 할 수 없이 스킨을 다시 변경해야하는 상황이 되었습니다.
앞서 말씀드린 바와 같이 제 블로그는 이 전에 기본 티스토리 스킨에서 한 번 스킨을 변경한 상태입니다. 또 다시 변경하는 것이 여기서 문제가 될 수 있는 점은 구글 광고 설치 후 스킨 변경 시 차후 블로그 노출과 수익에 문제가 생길 수 있기 때문입니다.
애널리틱스 고객센터에 의하면, 구글 광고는 사용자의 광고 클릭값에 대해서도 쿠키정보를 쌓아가기 때문에 스킨 변경 시 이로 인하여 그 동안 누적된 쿠키값에 영향을 줄 수 있다고 합니다. 즉, 스킨 변경으로 인해 블로그 최적화에 영향을 줄 수 있다는 말이 됩니다. 여러 블로거들 후기를 봐도 한 목소리로 잦은 스킨 변경을 결코 좋지 않다고 하더군요.
여기서 추가 팁을 더 드리자면, 구글에서 승인받은 최종 광고 코드를 HTML편집창에 넣고 적용 시 그 다음소스는 알아서 변경되어버리기 때문에 다시 처음 넣었던 코드를 빼기가 쉽지 않다고 합니다. 따라서 이미 한번 광고를 자동 적용한 상태에서 수동 설정으로 변경하기도 쉽지는 않아 보입니다. 이런 경우 스킨을 다시 초기화 한 다음 광고를 하나하나 다시 넣어야 한다고 하니 그만큼 티스토리 블로그 스킨 선택은 처음부터 신중하는 게 좋다는 말이 있죠.
이렇게 되니, 어포스트에서 제공한 이 스킨이 유료도 아니고 선의로 무료 배포한 스킨을 제가 얻어다 쓰는 입장이라 티스토리를 시작하기 전에 좀 더 철저히 알아보고 스킨을 선택하지 못한 점이 많이 아쉽고, 좀 당황스럽습니다. 혹시라도 저의 경우처럼 원치않는 결과를 막기 위한 포인트를 요약하자면 다음과 같습니다.
◈ 수익형블로거라면 간과하지 말아야 할 것 ◈
1. 블로그 최적화 (반응속도 및 광고 클릭을 유도하기 좋은 레이아웃 여부)에 유리한 스킨 > 예쁜 디자인
2. 블로그 모듈 변경 자유도(레이아웃 변경 범위) 는 어느 정도를 원하는가 + 자동광고 선택 여부와 연계
티스토리 스킨 선택에 따라 블로그 최적화가 달라져서 블로그 수익에도 영향을 미친다고들 합니다. 그렇기 때문에 이왕 수익형 블로그를 운영한다면 광고 배치면에서 실용적인 스킨 레이아웃을 선택할 필요성도 있다는 생각이 듭니다.
스킨 선택에 염두할 점은 또 애드센스 배너 수동 및 자동 설정 부분인데요. 저는 최근에 나온 광고 자동 설정이 따로 배치를 신경쓰지 않아도 되는 간편함에 이를 더 선호하는 편입니다. 여러 사용 후기를 비교해봤지만, 수동설정의 번거로움에 비해서 알아서 인공지능이 사용자가 클릭하기 좋은 알맞은 위치와 적절하게 콘텐츠 연계성까지 고려해 광고를 뿌려준다는 점에서 자동설정이 간편하게 느껴졌습니다. Domashand님의 유료스킨 사용 후기에 의하면, 유료 스킨 사용 시 광고를 수동 배치하기 무료스킨보다 쉽고 무엇보다 광고 자동 설정에 따른 반응 속도도 빠르다고 합니다.
저는 최대한 블로그 변형은 최소화하면서 화면 오류를 해결할 수 있는 방법을 찾아야할 것 같습니다. 차후에 이런 오류가 잘 해결한다면, 개선 포인트에 대해 또 공유드리겠습니다. 참고로 여러 이웃님들께서 제가 광고를 설치하기까지 응원해주시고 도와주신 점 항상 감사하게 생각합니다. 앞으로도 더 좋은 콘텐츠와 활발한 소통으로 보답드리겠습니다.
▼ << 연관글 >> ▼
[블로그팁] - 네이버 블로그와 티스토리 연동하기 + 팁
[블로그팁] - 광고 단가를 높이는 키워드의 비밀_ 구글 배너 광고 vs 구글 광고 배너
[블로그팁] - 구글 배너 광고 배치를 고려한 광고설정 팁_ 본문글 하단(1)
[블로그팁] - 네이버 배너 광고로 꽁돈벌기_ 쿠팡파트너스 사이드바(2)
[블로그팁] - 네이버 배너 광고로 꽁돈벌기_ 쿠팡파트너스 사이드바(3)

공감+댓글+구독은 더 좋은 콘텐츠를 만드는 데 큰 힘이 됩니다!
'블로그팁' 카테고리의 다른 글
| 네이버 블로그와 티스토리 연동하기 (2) (10) | 2020.11.19 |
|---|---|
| 트윗공유는 네이버 블로그 노출 안된다? (10) | 2020.11.14 |
| 티스토리 vs 네이버 블로그 글쓰기 어떤게 더 편할까? (20) | 2020.10.26 |
| 네이버 배너 광고로 꽁돈벌기_ 쿠팡파트너스 사이드바(3) (20) | 2020.10.26 |
| 네이버 배너 광고로 꽁돈벌기_ 쿠팡파트너스 사이드바(2) (14) | 2020.10.25 |